Archive
Amibian.js and the Narcissus hack
Wow, I must admit that I never really thought Amibian.js would become even remotely as popular as it has – yet people respond with incredible enthusiasm to our endeavour. I was just told that an article at Commodore USA mentioned us – that an exposure to 37000 readers. Add that to the roughly 40.000 people that subscribe to my feeds around the world and I must say: I hope I code something worthy of your time!
But there is a lot of stuff on the list before it’s even remotely finished. This is due to the fact that im not just juggling one codebase here – im juggling 5 separate yet interconnected codebases at the same time (!). First there is the Smart Mobile Studio RTL (run time library) which represents the foundation. This gives me object-oriented, fully inheritance driven visual controls. This have roughly 5 years of work behind it.

Still #1 after all these years
On top of that you have the actual visual controls, like buttons, scrollbars, lists, css3 effect engines, tweening, database storage and a ton of low-level stuff. The browser have no idea what a window is for example, let alone how it should look or respond to users. So every little piece has to be coded by someone. And well, that’s what I do.
Next you have the workbench and operating-system itself. What you know as Amibian.js, Smart Workbench or Quartex media desktop – take your pick, but it’s already a substantial codebase spanning some 40 units with thousands of lines of code. It is divided into two parts: the web front-end that you have all seen; and the node.js backend that is not yet made public.
And on top of that you have the external stuff. Quake III didn’t spontaneously self-assemble inside the desktop, someone had to do some coding and make the two interface. Same with all the other features you have.
The worst so far (as in damn hard to get right) is the Ace text editor. Ace by itself is super easy to work with – but you may have noticed that we have removed it’s scrollbars and replaced these with Amiga scrollbars instead? That is a formidable challenge it its own right.
Whats on the menu this weekend?
I noticed that on Linux that text-selection was utterly messed up, so when you moved a window around – it would suddenly start selecting the title text of other elements around the desktop. This is actually a bug in the browser – not my code; but I still have to code around it. Which I have now done.
I also solved selection for the console window (or any “text” container. A window is made up of many parts and the content region can be inherited from and replaced), so that should now work fine regardless of browser and platforms. Ace theming also works, and the vertical scrollbar is responding as expected. Still need a few tweaks to move right, but that is easy stuff. The hard part is behind us thankfully.
Right now I’m working on ScummVM so that should be in place later today 🙂
Thats cool, but what motivates you?

Cult of Joy
Retro gaming is important, and we have to make it as easy for people to enjoy their retro gear without patent trolls ruining the fun. Im just so tired of how ruined the Amiga scene is by these (3 companies in particular).. thieves is the only word I can find that fits.
So fine! I will make my own. Come hell or high water. Free as a bird and untouchable.
So I have made some tools that will make it ridiculously easy for you to share, download and play your games online. Whenever you want, hosted where-ever you need and there is not a god damn thing people can do about it. When you realize how simple the hack is it will make you laugh. I came up with this ages ago and dubbed it Narcissus.
To understand the Narcissus hack, consider the following:
PNG is a lossless compression format, meaning that it doesn’t lose any information when compressed. It’s not like JPEG which scrambles the original and saves a faximile that tricks the eye. Nope, if you compress a PNG image you get the exact same out when you decode it (read: show it).
But who said we have to store pixels? Pixels are just bytes after all. In fact, why can’t we take a whole game disk or rom and store that inside a picture? Sure you can!

This tool is now built into Amibian.js
It’s amusing, I came up with this hack years ago. It has been a part of Smart Mobile Studio since the beginning.
You have to remember that retro games are super small compared to modern games. The average ADF file is what? 880kb or something like that? Well hold on to your hat buddy, because PNG can hold 64 megabyte of data! You can encode a decent Amiga hard disk image in 64 megabyte.
 Can you guess what the picture on the right contains? This picture is actually ALL the Amiga rom files packed into a single image. Dont worry, I converted it to JPEG to mess up the data before uploading. But yes, you can now host not just the games as normal picture files, but also roms and whatever you like.
Can you guess what the picture on the right contains? This picture is actually ALL the Amiga rom files packed into a single image. Dont worry, I converted it to JPEG to mess up the data before uploading. But yes, you can now host not just the games as normal picture files, but also roms and whatever you like.
And the beauty of it – who the hell is going to find them? You can host them on Github, Google drive, Dropbox or right your blog — if you don’t have the encryption key the file is useless.
Snap, crackle and pop!
RSS Filesystem
You know RSS feeds right? If you sign up for a blog you automatically get a RSS feed. It’s basically just a list of your recent posts – perhaps with an extract from each article, a thumbnail picture and links to each post. RSS have been around for a decade or more. It’s a great way to keep track of news.
The second hack is that using the data-to-image-encoder you can store a whole read-only filesystem as a normal RSS feed. Always think outside the box!
Let’s say you have a game collection for your Amiga right? Lets say 200 games. Wouldnt it be nice to have all those games online? Just readily available regardless of where you may be? Without “you know who” sending you a nasty email?
Well, just encode your game as described above, include the data-picture in your WordPress post, and do that for each of your games. Since you can encrypt these images they will be worthless to others. But for you its a neat way of hosting all your games online for free (like WordPress or Blogger) and play them via Amibian or the patched UAE4Arm (ops, did I share that, sorry dirk *grin*) and you’re home free.
You know what’s really cool? For this part Amibian doesnt even need a server. So you can just save the Amibian.js html page on your phone and that’s all you need.
Amibian + Smart pascal = A new beginning
In the Amiga community there is a sub-group of people with an agenda. They hoard and collect every piece of hardware they can get their hand on – then sell them at absurd prices on ebay to enrich themselves. This is not only ruining the community at large, ensuring that ordinary users cannot get their hands on a plain, vanilla Amiga without having to fork out enough dough to buy a good car.
“We also have a working Facebook clone – but we’re not
going into competition with Mark Zuckerberg either”
Thankfully not everyone is like that. There are some very respected, very good people who buy old machines, restore them – and sell them at affordable prices. People that do this as a hobby or to make a little on the side. Nothing wrong with that. No, its people that try to sell you an A2000 for $3000, or that pimp out Vampire accelerator cards at 700€ a piece thats the problem.
As for the price sharks, well – this has to stop. And Gunnar’s Amibian distro has already given the Amiga scalpers a serious uppercut. Why buy an old Amiga when you can get a high-end A4000 experience with 4 times as much power for around $35? This is what Gunnar has made a reality – and he deserves a medal for his work!
And myself, Thomas and the others in our little band of brothers will pick up the fight and stand by Gunnar in his battle. A battle to make the Amiga affordable for ordinary human beings that love the platform.
Amiga as a service
Yesterday I did a little experiment. You know how Citrix and VMWare services work? In short, they are virtualization application servers. That means that they can create as many instances of Windows or Linux as they want – run your applications on it – and you can connect to your instance and use it. This is a big part of how cloud computing works.
While my little experiment is very humble, I am now streaming a WinUAE instance display from my basement server pc, just some old bucket of chips I use for debugging, directly into Amibian.js (!). It worked! I just created the world’s first Amiga application server. And it took me less than 30 minutes in Delphi !
Amibian, Amibian.js, appserver, what gives?
Let’s clear this up so you dont mix them:
Amibian. This is the original Linux distro made by Gunnar Kristjansson. It boots straight into UAE in full-screen. All it needs is a Raspberry PI, the Amiga rom files and your workbench or hard disk image. This is a purely native (machine code) solution.
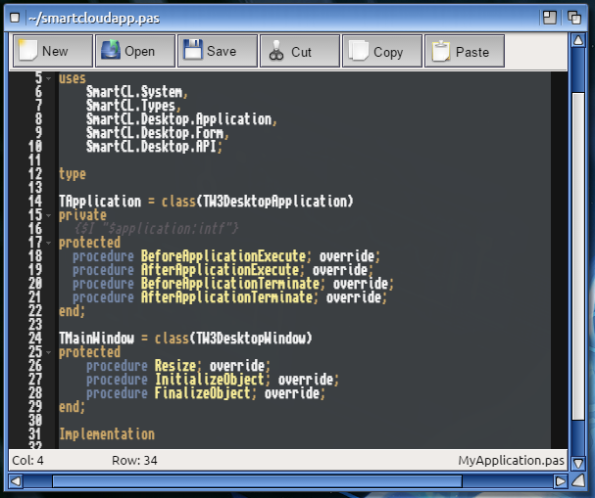
Amibian.js – this is a JavaScript remake of AmigaOS that I’m building, with the look and feel of OS 4. It uses uae.js (also called SAE) to run 68k software directly in the browser. It is not a commercial product, but one of many demos that ship with Smart Mobile Studio. “Smart” is a compiler, editor and run-time library sold by The Smart Company AS. So Amibian.js is just a demo, just like Amos shipped with a ton of demo’s and Blitzbasic came with a whole disk full of examples.
Amiga application server (what I mentioned above) was just a 30 minute experiment I did yesterday after work. Again, just for fun.
I hope that clears up any confusion. Amibian.js is a purely JavaScript based desktop made in the spirit of the Amiga – it must not be confused with Amibian the Linux distro, which boots into UAE on a Raspberry PI. Nor is it an appserver – but rather, it can connect to an appserver if I want to.

Generation Amiga post on Amibian.js earlier when I added some look & feel
With a bit of work, and if everything works as expected (I don’t see why not), I will upload both source and binaries to github together with Amibian.js.
There is only one clause: It cannot be used, recreated, included or distributed by Cloanto. Sorry guys, but the ROMS belong to the people, and until you release those into public domain, you wont get access to anything we make. Nothing personal, but pimping out roms and even having audacity to fork UAE and sell it as your own? You should be ashamed of yourself.
Are you in competition with FriendOS?
This question has popped up a couple of times the past two weeks. So I want to address that head on.
I make a product called Smart Mobile Studio. I do that with a group of well-known developers, and we have done so for many years now. The preliminary ideas were presented on my blog during the winter 2009, early 2010 and we started working (and blogging) after that. Smart Mobile Studio and it’s language, Smart Pascal (see Wikipedia article), takes object pascal (like freepascal or Delphi) and compiles to JavaScript rather than machine code.

The Smart compiler is due for OS4 once i get the A1222 in my hands
One of the examples that has shipped with Smart Mobile Studio, and also been available through a library called QTX, is something called Quartex Media Desktop. Which is an example of a NAS server front-end, a kiosk front-end (ticket ordering, cash machines etc) or just an intranet desktop where you centralize media and files. It is also node.js powered to deal with the back-end filesystem. This is now called amibian.js.
In other words – it has nothing to do with Friend software labs at all. In fact, I didn’t even know Friend existed until they approached me a few weeks ago.

The Quartex Media desktop has been around for ages
Amibian.js is just an update of the Quartex Media Desktop example. It is not a commercial venture at all, but an example of how productive you can be with Smart pascal.
And it’s just one example out of more than a hundred that showcase different aspects of our run-time library. This example has been available since version 1.2 or 1.3 of Smart, so no, this is not me trying to reverse engineer FriendOS. Because I was doing this long before FriendOS even was presented. I have just added a windowing manager and made it look like OS4, which also happened before I had any contact with my buddies over at Friend Software Labs (why do you think they were interested in me).

Early 2017 Linux bootloader by Gunnar
So, am I in competition with Friend? NO! I have absolutely no ambition, aspiration or intent for anything of the sorts. And should you be in doubt then let me break it down for you:
- Hogne, Arne, David, Thomas, Francois and everyone at Friend Software Labs are friends of mine. I talk almost daily with David Pleasence who is a wonderful person and an inspiration for everyone who knows him.
- Normal people don’t sneak around stabbing friends in the back. Plain and simple. That is not how I was raised, and such behavior is completely unacceptable.
- Amibian.js is 110% pure Amiga oriented. The core of it has been a part of Smart for years now, and it has been freely available for anyone on google code and github.
- For every change we have made to the Smart RTL, the media desktop example has been updated to reflect this. But ultimately it’s just one out of countless examples. We also have a working Facebook clone – but we’re not going into competition with Mark Zuckerberg for that matter.
- People can invent the same things at the same time. Thats how reality works. There is a natural evolution of ideas, and great minds often think alike.
Why did you call it Amibian.js, it’s so confusing?
Well it’s a long story but to make it short. The first “boot into uae” thing was initially outlined by me (with the help of chips, the UAE4Arm maintainer). But I didn’t do it right because Linux has never really been my thing. So I just posted it on my retro-gaming blog and forgot all about it.
Gunnar picked this up and perfected it. He has worked weeks and months making Amibian into what it is today – together with Thomas, our spanish superhero /slash/ part-time dictator /slash/ minister of propaganda 🙂
We then started talking about making a new system. Not a new UAE, but something new and ground breaking. I proposed Smart Pascal, and we wondered how the Raspberry PI would run JavaScript performance wise. I then spent a couple of hours adding the icon layout grid and the windowing manager to our existing media desktop – and then fired up some HTML5 demos. Gunnar tested them under Chrome on the Raspberry PI — and voila, Amibian.js was born.
And that is all there is to it. No drama, no hidden agendas – and no conspiracy.
I should also add that I do not work at Friend Software Labs, but we have excellent communication and I’m sure we will combine our forces on more than one software title in the future.
On a personal note I have more than a few titles I would like to port to FriendOS. One of my best sellers of all time is an invoice and credit application – which will be re-written in Smart Pascal (its presently a mix of Delphi and C++ builder code). The same program is also due to Amiga OS 4.1 whenever I get my A1222 (looking at you Trevor *smile*).
Well, I hope that clears up any misunderstanding regarding these very separate but superficially related topics. Amibian.js will remain 100% Amiga focused – that has been and remains our goal.
Ode to our childhood
Amibian is and will always be, an ode to the people who gave us such a great childhood. People like David Pleasence who was the face of Commodore in europe. A man who embody the friendliness of the Amiga with his very being. Probably one of the warmest and kindest people I can think of.
Francois Lionet, author of Amos Basic. The man who made me a programmer and that I cannot thank enough. And I know I’m not alone about learning from him.
Mark Sibly, the author of BlitzBasic, the man who taught me all those assembler tricks. A man that deserves to go down in the history books as one of the best programmers in history.
And above all – the people who made the Amiga itself; giants like Jay Miner, Dave Haynie, Carl Sassenrath, Dave Needle, RJ Michal (forgive me for not listing all of you. Your contributions will never be forgotten).
That is what Amibian.js is all about.
Patents and greed may have killed the actual code. But we are free to implement whatever we like from scratch. And when I’m done – your patents will be worthless..
Building a kiosk system with Smart Mobile Studio and ARM SoC

Kiosk systems comes in all shapes and sizes
Not sure how to define a kiosk system, but it would perhaps be something like “a multimedia driven information booth with user interaction allowed”? Most kiosk systems run your application in full-screen, have a touch capable display(some also have keypad or a full keyboard). Occationally you spot some mouse devices, but that is typically “homebrew”. We can do better.
You really want as little exposed hardware as possible. A mouse just screams “please cut me, cut me now!” to any teenager within miles, and it wouldn’t last an hour at a public library or museum. So touch screens – preferably with a secondary protective layer (an extra plate of thin plastic to protect the screen) is the way to go for public service machines.
Ok, lets look at the demographic for potential customers. This is something you should always do before starting a new (commercial) project. You should also check out the competition and find and angle where you have the advantage, where you can compete. It can sometimes be as simple as good service, better docs or a more friendly user interface. There are a ton of really bad software out there that survives and sells just because their service department does an outstanding job. So don’t limit your thinking to purely technical excellence (like we programmers typically do). Look at it from all angles. Under-do the competition is a catch phrase coined by 37signals in their book Rework (a great book by the way); it simply means: make sure the basic functionality is extremely well made and solid. Focus on the basic functionality rather than playing catch-up with every new “thing” on the market.
Ok, here are some examples of where you would offer your services and sell your kiosk systems:
- Ticket booths for public offices
- Ticket booths for pharmacies
- Information booths for physicians and hospitals
- City bicycle rental
- Airport information stalls
- Museum info booth
- Library inventory booth
- Paint color-mixers for hardware stores
I could go on forever, there are thousands of potential customers.
Hardware
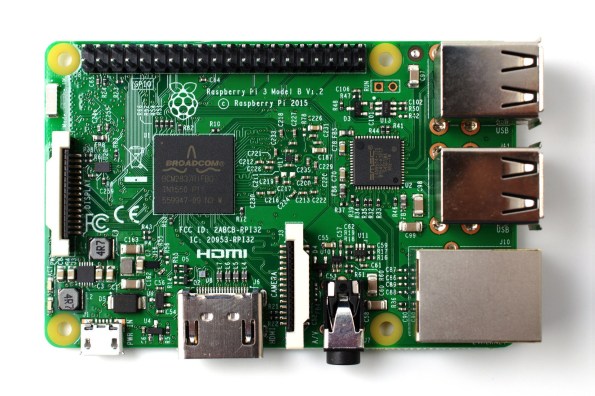
The hardware I am using is the Raspberry PI 3 model b. This is probably one of the most affordable embedded platforms you can buy. And model 3 packs quite a punch to be honest. You could buy one of the clones like the Banana PI (there is also an orange pi or whatever it’s called) and save a buck or two – but seriously: at $35 a pop for the original I would honestly not bother risking it. There are subtle incompatibilities between the clones and the real deal – so you could end up “saving the pennies while wasting the bills” as they say. The way to save money on hardware is to buy in bulk. End of story.

The fantastic Raspberry PI 3
Next, you need a touch screen. The size is naturally only limited by the size of the booth and your budget. For this article series I will be using a small 10″ form-factor. I can recommend a visit to AliExpress.com, never had any problems ordering from them. But stay away from Wish and Geek – these websites will lie, steal and sell their own grandmother just to make a buck. I have nothing but bad experienced with them (like never getting what you ordered). So stick with AliExpress or even better RS components.

Touch screens have become ridicules cheap lately
If you have $5 to spare, please buy a remote control. Being able to stop, restart or display an “admin panel” purely by clicking a button on a remote (that only you or your client have access to) will save you so much razzle. You don’t want to mess about with
Besides. Once you know how to code your own set-top-box like I’m showing you now, why not go all out and create your own movie player? Chrome can play pretty much everything out there – and you can get plugins for VLC. Plex eay your heart out!
I have actually had my own NAS running for quite some time now, coded completely in Smart Pascal. And believe you me, its much better than many of the commercial products I see out there. If you are interested in contracting me for projects, contact Quartex Components.
Anyways, what you can do with a remote control is only limited by your imagination. But above all it just looks cool. In fact, buy it because it looks cool and always have sunglasses on when you click the admin button.

This set me back a whopping $4 from Banggood.com!
Linux for HTML5?
 But now you are thinking: Smart compiles for JavaScript, how the hell are we going to display that full-screen? Do we have to first load the Linux desktop and then manually start a browser?
But now you are thinking: Smart compiles for JavaScript, how the hell are we going to display that full-screen? Do we have to first load the Linux desktop and then manually start a browser?
The answere is: nope!
Our operative system will be a modified version of Debian, one especially tailored for full-screen, HTML5 kiosk displays. And it so happens that there are quite a few such distributions on the market. Most of them completely free as well. JavaScript is after all the leading programming language of our time. As much as 50% of all software being written on this planet right now, is written in JavaScript. We didn’t set out to create Smart Mobile Studio just for the hell of it, but rather because we knew this was going to happen all the way back in 2010. It was inevitable and the factors in the market (and socially) all pointed to the same.
For our Smart Pascal kiosk system we will be using FullPageOS which basically skips the whole desktop thingy and boots directly into Chrome in full-screen. No desktop, no “oh damn the user just minimized the browser window“, just chromium rendering our awesome code directly to the frame-buffer. But you still have Linux ticking away beneath the hood with all the perks and power that represents.
So jump over to Github and download the latest binaries here: FullPageOS. I have also setup a mirror over at Quartex Components. So should for some reason github spontaneously burst into flames, I got you covered!
Next, we will be modifying the distribution slightly. We want to start node.js as a service when the device starts. The easiest way of doing that is to install something called PM2, which also gives you clustering capabilities and drill-down analysis at the same time.
PM2 is node.js equivalent to Microsoft windows service console. It gives you the ability to define if a node.js program should run as a service, if it should be re-started on a crash, logging, distribution – and much more.
We will just be using the automatic restart feature in this tutorial, but I have to tell you, PM2 is a powerful piece of engineering capable of a lot more than that. The most important being that it adds clustering capabilities to your node.js programs if you need it.
If you tell PM2 to run your Smart Pascal server in cluster mode, it will utilize all the cores your CPU has to offer. This is imperative since the JavaScript virtual machine is single threaded, event driven and async by nature.
You can also setup a traditional network cluster, with X number of physical devices dealing with your payload, while a central server act as a dispatcher delegating tasks in good old round-robin style. And the best part? You don’t even have to change a single line of your code to use this. PM2 takes care of everything for you, clustering mode is just a command-line switch. Now that is awesome if you ask me.

PM2 makes clustering and process monitoring a snap. You can even check out the state of your back-end node processes remotely via a secondary fancy HTML5 dashboard
You can check out PM2 here: http://pm2.keymetrics.io/. We will be installing that after we have prototyped our server -because during development you want errors to surface so they can be fixed.
Smart Mobile Studio
 Needless to say you are not in Kansas any more and Delphi is not really suited for this line of work. Object Pascal and C++ is great for a lot of things, from desktop applications to large-scale eco-systems. But for IOT the full might of Delphi or C++ builder is quite frankly overkill. In this part of the IT forest, python, node.js and bash rule supreme.
Needless to say you are not in Kansas any more and Delphi is not really suited for this line of work. Object Pascal and C++ is great for a lot of things, from desktop applications to large-scale eco-systems. But for IOT the full might of Delphi or C++ builder is quite frankly overkill. In this part of the IT forest, python, node.js and bash rule supreme.
So whip out your trusty copy of Smart Mobile Studio and get ready to make those ARM cpu cores purr like a kitten!
The code thing
Since I work on the Smart Pascal RTL, we often have this problem where I blog about or demonstrate code that is not yet publicly available. The reason I blog about new features is naturally to show people what is going on, what they can expect from the next update and so forth.
For this project I will try to avoid non-released features as much as possible so everyone can execute and work with the code. But I will also include code from the new RTL whenever there are no options.
Just keep in mind that any RTL code is copyright. You are not allowed to use it without owning a proper license.
When this tutorial is done you will have a working kiosk system. What media or features you want to deliver is up to you, I’m just here to get you going 🙂
The architecture
Right! With the Linux distribution, node.js and PM2 taken care of, let’s look at the software architecture. What we are going to do is to divide our kiosk system into two parts. Two applications.
- A node.js server
- database access
- image and media serving
- filesystem access
- A visual smart mobile user interface
- Menu system
- User interaction
- Displaying information
- Fancy CSS3 effects
Node.js is very different from the browser JSVM. First of all it executes with the same level of access to the filesystem, network, pipes, threading etc. as a normal executable. It basically gives you the same features Freepascal or Delphi would give you. Node.js is not sandboxed like the browser’s JSVM is. There are no restriction on database size, file size or anything like that.
This means that by dividing our application architecture into two parts, we get to enjoy the best of both worlds. We will isolate any low-level stuff in our node.js server (and more importantly: access to the content our booth is going to display). So our visual application needs only care about presenting information and keeping a dialog going with the node.js backend.
By using Chromium as our browser we ensure that the rendering process makes use of the GPU, which is quite important for embedded devices. HTML5 is demanding and rendering it all via the CPU alone would, well, suck.
But our simple architecture allows us to put our application logic in the front-end, and then reduce our node.js backend to a simple command server, almost like a DLL or library. But with perks. Loads of perks.
This model also helps us to abstract the display from changes or updates to the back-end server. The display interface could not care less if you are using sqlite as your database or a $200.000 a month Oracle monster. It doesn’t need to know where the server obtains images, music or files. All it needs to know is the commands and response codes.
It also means we can fragment and do clustering. If you have, say, between 50-100 booths operating on the same network, we could in fact push the node.js server to a dedicated server machine. The clients running on the Raspberry PI wont know the difference. Nor would they care as long as they can connect and get the response they need.
Developing on Windows
Before we start assembling the parts and jousting with Linux, I want to teach you a little trick. When people get a Raspberry PI they tend to do changes to their in the worst possible way: Namely to either use a second USB stick to move files between their PC and the RPI, or (better) install samba so they can copy files over the network.

QEmu makes it a bit easier developing for the PI
Both solutions are “ok”, but they are time-consuming. And after having copied your Smart Mobile Studio compiled code over for the 78’th time, odds are your frustration level will be through the roof (yes we have all made this mistake at some point).
The trick is to run Raspbian on Windows through qemu. Just like you would run Windows or Linux through VMWare or similar products, you can actually do the same with Raspberry PI (although only model 2b is supported to my knowledge).
You can download the whole system image from Sourceforge here:
https://sourceforge.net/projects/rpiqemuwindows/
Alternatively, I did a mirror of the distribution and you can download that from Quartex Components, right here (but please use Sourceforge first, this link is only for emergencies like if the owner is kidnapped by aliens or moves to Tibet where he intends to live as a goat or something): QuartexHub-Public
Once downloaded, just unzip to whatever location you like.
Notice the run.bat file? This simply starts qemu for ARM and loads the operative system disk image. The disk image is stored inside the qemu folder, cleverly disguised as:
2012-07-15-wheezy-raspbian.img
Here is the full file-list inside the folder. You don’t have to understand or know what this is to use it. Once inside Raspbian you can install Samba (google it, its out of scope for this article to explain) so you can share files between your Windows host and the QEMU Linux installation.
Homework

No I didnt see you playing with your websockets again SIR!
In the next installment of this article series we will create a websocket server for nodejs and a then use the websocket client in the VJL (the Smart Pascal run-time library) to communicate with it.
We will be sending whole objects over the wire, which sounds very complex and hard, but it’s almost a one-liner under Smart. All JavaScript objects can be serialized to JSON and un-serialized back to an instance on the other side, so this is a piece of cake.
The main job will be to establish a simple, fast, lightweight ASYNC protocol that ensures a snappy and responsive user-interface.
We will also dig into TFileStream which is exclusive for node.js and last but not least, use SQLite for our database needs (Raspberry PI is an embedded system after all, so resources are sparse).
When the coding is done we will perform the required changes to the Linux distribution, hook up the hardware and feel the thrill of having constructed our very own remote-controlled kiosk system!
Your homework assignment is to install node.js on your Windows PC, create a new node.js project in Smart Mobile Studio and look at the API units. You will find the node.js API units under $RTL\NodeJS\ (check links created by our installer in the start-menu program group).
In the next update of Smart Mobile Studio you will have plenty of high-level classes dealing with all that low-level stuff. But getting to know the classes and datastructures node.js expose beneath it all is very useful. It will help you build better node.js servers later on.
Have a good weekend!
3D mathematics [book]
It’s not often I promote books, but this time I’ll make an exception: Mathematics for 3d programming and computer graphics.

A book worth every penny, even if you dont use 3d graphics very often
No matter if you are a Delphi programmer, Smart Pascal, Freepascal, C# or C++; sooner or later you are going to have to dip your fingers into what we may call “primal coding”. That means coding that was established some time ago, and that have since been isolated and standardized in APIS. This means that if you want to learn it, you are faced with the fact that everyone is teaching you how to use the API — not how to make it or how it works behind the scenes!
3D graphics
Once in a while I go on a retro-computer rant (I know, I know) talking about the good ol’ days. But there is a reason for this! And a good one at that. I grew up when things like 3d graphics didn’t exist. There were no 3d graphics on the Commodore 64 or the Amiga 500. The 80’s and early 90’s were purely 2d. So I have been lucky and followed the evolution of these things long before they became “standard” and isolated away in API’s.
Somewhere around the mid 80’s there was a shift from “top-down 2d graphics” in games and demo coding. From vanilla squares to isometric tiles (actually the first game that used it was Qbert, released in 1982). So rather than building up a level with 32 x 32 pixel squares – you built up games with 128 degrees tilted blocks (or indeed, hexagon shaped tiles).
This was the beginning of “3D for the masses” as we know it because it added a sense of depth to the game world.

Qbert, 1982, isometric view
With isometric graphics you suddenly had to take this depth factor into account. This became quite important when testing collisions between sprites. And it didn’t take long before the classical “X,Y,Z” formulas to become established.
As always, these things already existed (3D computation was common even back in the 70s). But their use in everyday lives were extremely rare. Suddenly 3d went from being the domain of architects and scientists – to being written and deployed by kids in bedrooms and code-shops. This is where the european demo scene really came to our aid.
Back to school
This book is about the math. And it’s explained in such a way that you don’t have to be good in it. Rather than teaching you how to use OpenGL or Direct3D, this book teaches you the basics of 3D rotation, vectors, matrixes and how it all fits together.
Why is this useful? Because if you know something from scratch it makes you a better programmer. It’s like cars. Knowing how to drive is the most important thing, but a mechanic will always have a deeper insight into what the vehicle can and cannot do.

Every facet is explained both as theorem and practical example
This is the book you would want if you were to create OpenGL. Or like me, when you don’t really like math but want to brush up on old tricks. We used this in demo coding almost daily when I was 14-15 years old. But I have forgotten so much of it, and the information is quite hard to find in a clear, organized way.
Now I don’t expect anyone to want to write a new 3D engine, but 3D graphics is not just about that. Take something simple, like how an iPhone application transition between forms. Remember the cube effect? Looking at that effect and knowing some basic 3D formulas and voila, it’s not a big challenge to recreate it in Delphi, C++, C# or whatever language you enjoy the most.
I mean, adding OpenGL or WebGL dependencies just to spin a few cubes or position stuff in 3D space? That’s overkill. It’s actually less than 200 lines of code.
Well, im not going to rant on about this — this book is a keeper!
A bit expensive, but its one of those books that will never go out of date and the information inside is universal and timeless.
Enjoy!
The Smart Mobile Studio Competition!
I want to remind every one about the Smart Mobile Studio competition I launched earlier.
It’s still early (I have received two really good entries already), so if you own Smart Mobile Studio – or even if you don’t (heck you can download the trial version and have a go) and fancy winning the latest Raspberry PI 2 (model B, the new one that runs Windows 10) then this is your chance!
You can find the details regarding the compo here. The rules are straight forward and easy, and remember: this is not a graphical demonstration competition. This competition is about making the best component! And writing components is very entertaining, especially for a programming environment as young as Smart Mobile Studio. It lacks many of the controls which we take for granted under Lazarus or Delphi (hint).
It’s ready to be sent to your place
We are practically giving this Raspberry PI away; It’s just lying there in its box ready to be shipped to wherever you live; dying to be turned into something fun and useful. And even if you don’t need it, your kids will love playing every nintendo, amiga, sega and arcade game ever created (just install PIMame and turn it into an arcade machine).
So what are you waiting for? Impress us with a new toolbar, a new button-bank, sinus scrolltext or whatever control type you love to code! A hex editor would be nice (or any editor to be honest, I havent gotten around to coding one yet).
Hacker culture – understanding scandinavia
In our day and age, the word hacker is a term associated with criminal behavior. It can mean anything from extracting information unlawfully, break or bypass security measures, avoid payment of service, terrorism (to terrorize, to cause fear) and much more.
20 years ago a hacker, in the Scandinavian sense of the word, was simply a clever programmer. The impression is that of a programmer hacking away at a problem, finding or hacking new roads in the mountain (or going under it if that’s what it takes). Such a programmer dedicated the majority of his time to creating demonstrations (demos) and pushing technological boundaries. His or her’s focus was (and is) on how to squeeze every last drop of CPU power from a system – in the service of graphical or audible effects regarded as cutting edge or “impossible”.

There can only be one — QUARTEX
A hacker was, at least in the Scandinavian sense, not the same as a cracker. The latter being a person who spent his time removing copy-protection from games and software in general, with little or no moral standing as to the fate of his victims (crackers tend to believe that everyone else is rich and that years of work exists only for their leisure).
An interesting point, when comparing hacker culture between Scandinavia and USA – is that Scandinavia really never had a clear-cut equivalent of America’s white and black hat paradigms. The closest match is that between hacker and cracker, but even there the lines cross and blur.
What the US missed out on
Americans have really missed out on what must be one of the most positive aspects of hacker culture, namely the demo scene. I have heard many different explanations regarding the lack of “demo” interest in the US, ranging from economic (america is insurance based and as thus, money and career is implanted in the mind of kids quite early) to the more tasteless (“we don’t do demos, we make bombs”).
Personally I think it has more to do with the college school system, fraternity mentality and various cultural tendencies. But it is extremely strange that a solid demo scene never occurred in the US during the 80’s and 90’s – because demo coding is probably the best education in programming you can get. And considering the money prices involved with high-end demo coding, especially from multimedia and game companies who are on the constant lookout for the next superstar programmer – i find it nearly inconceivable.
Considering how Americans trek across the entire continent to celebrate comic books and star trek characters (comicon), it is sad to see what I believe would be a more rewarding expo not even being proposed. But, perhaps times have changed. I know there are countless developer expo’s in the US every year – sadly very few of them involves more than presentations of technology as opposed to radical, cutting edge demo’s.
The parties
Back in the day we used to simply call these gatherings “copy parties”. This was way back when a 20 megabyte hard disk was seen as the proverbial shangri-la of storage space. Games and applications came on 720Kb floppy disks, and tape streamers were regarded as “safe”. So parties were copy parties, because that’s basically what you did there. You copied games and shared your code — and hoped to win the demo competition your group signed up for.
Today these same parties (and I suspect much of the same activity) is simply called “demo parties”, and if you are between 14 and 30 – it’s THE place to be whenever you can. I’m 41 years old and still regard these gatherings as one of my most enjoyable experiences, especially today with all that juicy hardware to play with. The most famous demo party, probably in all of europe, being “the gathering” which is held at the olympic stadium in Hamar, outside of Oslo, Norway (called “the viking ship”).
The gathering (TG) has turned into big business over the years, with technological companies practically throwing sponsorship at the event – and in return they get the ultimate hunting ground for future employees with a high degree of technical insight.
If you have ever been at an expo (or Delphi meetup) you enjoyed, multiply that by 10.000, add a huge stage with 24/7 shows, beer, the fastest internet connections money can buy (and I mean that quite literally) and more programmers than god ever intended — and you have “the gathering” in a nutshell. Created by “The Crusaders”, a fairly infamous hacker group from Drammen outside of Oslo, Norway.
Quartex
As readers of my blog probably know, I started out in a group called Triumph (actually it was called “the band” before that), then I moved on to Alpha Flight, before I finally joined Quartex. Quartex being the most notorious hacker cartel in Europe at the time. In Scandinavian sense this is regarded as a high achievement, since only people with a solid skill set could join these groups. Quartex being the absolute elite.
Sadly Quartex meet with a rather grim fate. It existed since the early days of the Amiga home computer, but when the piracy wars of Europe raged – german police hunted Quartex to extinction, with only scattered members around the globe (interestingly enough, one of the HQ addresses being American).
Importance of hacker culture in modern life
The importance of hacker culture cannot be underlined enough. If you associate hackers with dark room, anonymous thieves who do nothing but cause problems, then you are in fact suffering from a particular bad case of generalization and stereo-typing. The entire concept of “hacking” is an expression of curiosity and creativity combined with expert technical knowledge. In many ways it represents the individual’s pursuit of technical excellence, far beyond anything you find at your local university.
What you will typically find, at least in Scandinavia and northern Europe is that nearly all of the programmers doing ground-breaking work today have a background as demo coders and “hackers”. In fact, it was their exposure to advanced programming at an early age, driven by interest and environment, that led to these good programmers becoming exceptional experts as adults.
Such hackers are in the US labeled “white hat hackers”, since they are using their skills for good; while those that use their knowledge for breaking the law and clearly placed in the “black hat” department. This should also give some hint to the phrase “red hat”, which is one of the world’s leading Linux distributions.
I’m not sure the American tendency to see things in purely black or white can be applied to hacker culture. Hacker culture is generally a lifestyle with many facets. Being able to crack a game or get into someone’s Facebook account is not the final word spoken about an individual. While I would never condone such actions – or breaking the law no matter where you live, I do feel that the stereo-type of “the hacker” should be adjusted according to reality.
I consider myself a “hacker” even though I don’t break copy-protection or try to sneak my way into a server illegally. But should I do something like that, then the government should be glad I did it and not some foreign nationalist party who would use the information for evil. And that is the role of a white-hat hacker, to know “how to”, but to use that knowledge for good.
But in Scandinavia at least, the term hacker still retains some of its former glory from the 80’s and 90’s. And that can only be a good thing.
Casebook source
Updated
All code moved to the same repo. Casebook is now a part of QTXLibrary!
If you want to have a peek at the “casebook” skeleton app (http://lennartaasenden.magix.net/public/) then you can download the “R&D” source in zip format here.
Please be warned that this source will change drastically over the next weeks and that it’s undocumented. The first to be added will be a datasource so articles are truly dynamic, meaning the source of articles can either be a “live” webservice, a file stored on the server or a JSON service.
Also be sure you grab the QTX library here: https://code.google.com/p/qtxlibrary/
A few notes
Heavy use of callback’s and delays make for a more fluent and responsive interface. You will find plenty of this, especially in the event-handlers for buttons and form navigation.
Cloud effects turn themselves off when the present-form is not the login-form, but they can complete a cycle before that happens.
Dont be afraid to mess things up





















You must be logged in to post a comment.